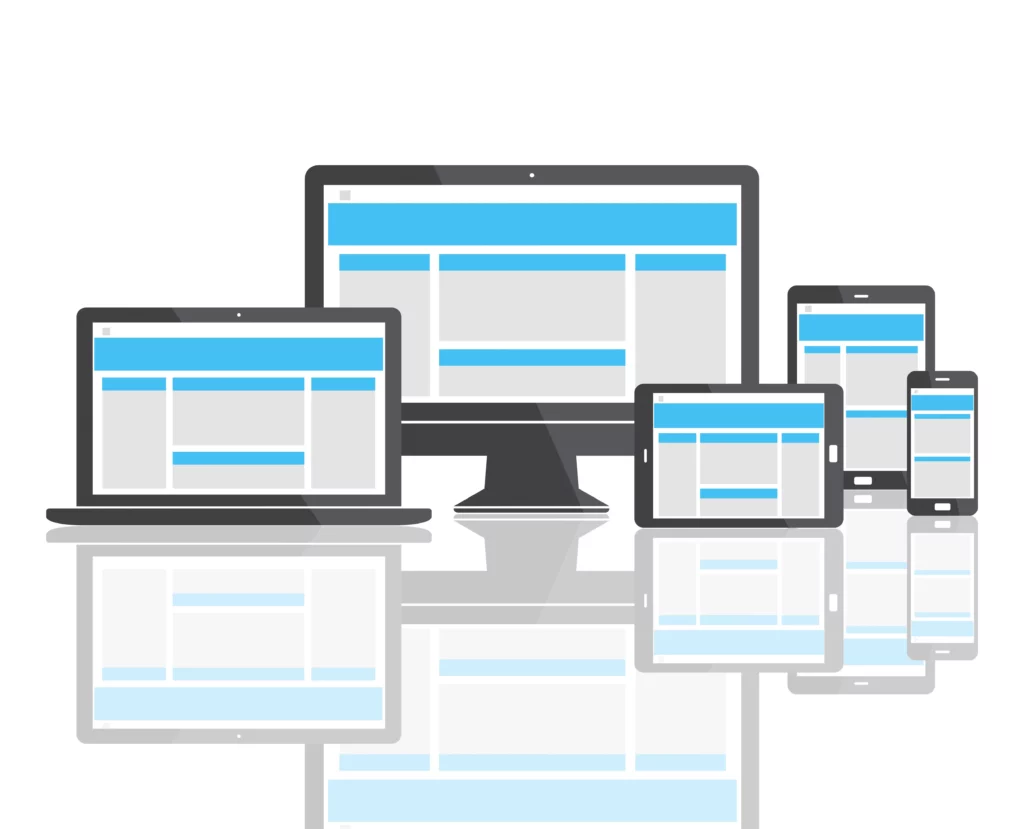
Dans le paysage numérique actuel, le responsive design est devenu une pierre angulaire du développement web. Cette approche garantit que les sites web offrent une expérience utilisateur exceptionnelle, peu importe le dispositif utilisé pour y accéder. Avec l’augmentation de la diversité des appareils, du desktop aux smartphones, en passant par les tablettes, le responsive design est crucial pour atteindre et engager efficacement tous les utilisateurs.
Fondamentaux du Responsive Design
Le responsive design repose sur des principes clés qui assurent l’adaptabilité d’un site web à tout environnement de visualisation :
- Fluidité des Grilles : Les systèmes de grille fluides s’ajustent en fonction de la taille de l’écran, permettant une mise en page flexible et harmonieuse.
- Images Flexibles : Les images se redimensionnent automatiquement pour s’adapter aux différentes résolutions d’écran, évitant ainsi les problèmes de surcharge ou de déformation.
- Requêtes Média CSS : Elles permettent de modifier le style d’un site en fonction des caractéristiques de l’appareil, comme la largeur de l’écran, garantissant ainsi une présentation optimale.
Ces éléments forment la base du responsive design, permettant aux développeurs de créer des sites web qui répondent dynamiquement aux besoins des utilisateurs, quel que soit leur appareil.
Avantages du Responsive Design
Le responsive design offre plusieurs avantages significatifs :
- Amélioration de l’Expérience Utilisateur : Un site responsive assure une navigation fluide et intuitive sur tous les appareils, augmentant la satisfaction et l’engagement des utilisateurs.
- Meilleure Performance SEO : Google privilégie les sites responsive dans ses résultats de recherche, favorisant ainsi une meilleure visibilité en ligne.
- Maintenance Simplifiée : La gestion d’une seule version du site réduit le temps et les coûts de maintenance, comparativement à la gestion de versions multiples pour différents appareils.
Meilleures Pratiques et Pièges à Éviter
Pour réussir dans le responsive design, suivez ces meilleures pratiques :
- Tester sur Multiples Appareils : Assurez-vous que votre site fonctionne parfaitement sur une gamme étendue d’appareils et de navigateurs.
- Prioriser le Contenu : Adaptez la hiérarchie du contenu pour que les informations essentielles soient toujours accessibles et mises en avant, quelle que soit la taille de l’écran.
- Optimiser les Performances : Veillez à ce que le temps de chargement reste minimal sur tous les appareils pour ne pas pénaliser l’expérience utilisateur.
Évitez les erreurs communes comme négliger les tests sur les appareils réels, surcharger le site avec des éléments superflus qui peuvent nuire à la performance, et sous-estimer l’importance de l’accessibilité.
En adoptant le responsive design et en suivant ces directives, vous pouvez assurer que votre site web reste compétitif, accessible et attrayant pour tous les utilisateurs, peu importe comment ils choisissent d’accéder à votre contenu.