Alors que nous nous dirigeons vers 2024, le monde du design web continue d’évoluer à un rythme rapide, adoptant de nouvelles esthétiques et fonctionnalités pour enrichir l’expérience utilisateur. Des concepts minimalistes à l’accent mis sur l’accessibilité, ces tendances ne sont pas seulement des choix esthétiques; elles reflètent une compréhension plus profonde des besoins et des attentes des utilisateurs. Cet article explore les dernières tendances en design de site web pour 2024, offrant un aperçu de la manière dont elles façonnent l’avenir du design numérique.
Minimalisme et Utilisation de l'Espace Blanc
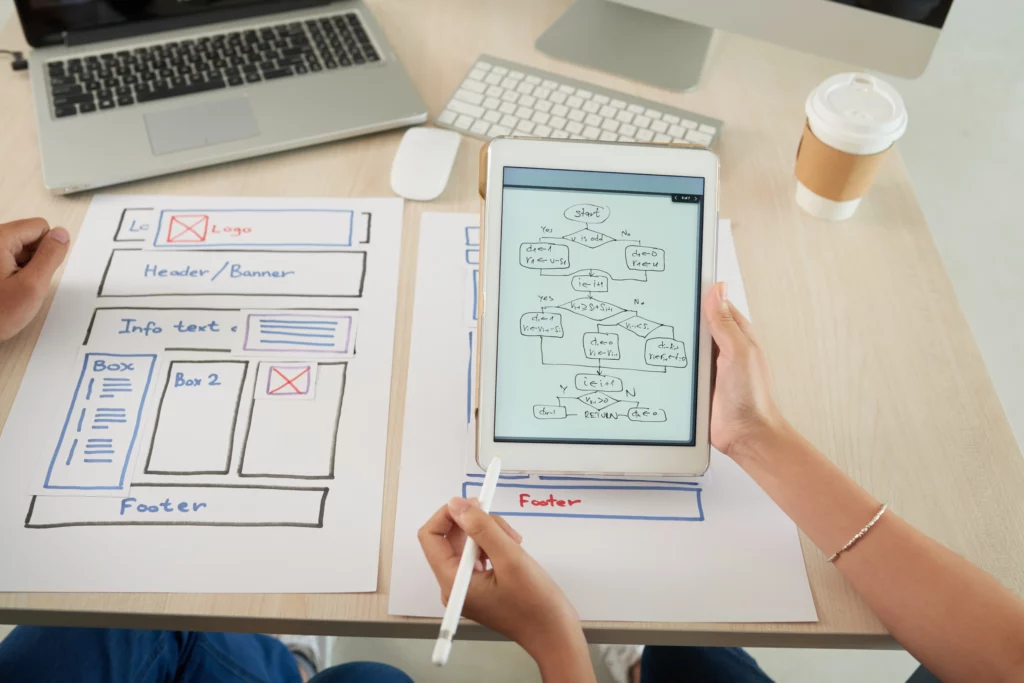
Le minimalisme reste une force dominante dans le design web, privilégiant une approche ‘moins c’est plus’. Cette tendance se manifeste par des mises en page épurées, des palettes de couleurs limitées, et une utilisation stratégique de l’espace blanc – ou espace négatif. L’espace blanc n’est pas simplement un arrière-plan vide; il est un élément crucial de la composition, aidant à structurer le contenu, à hiérarchiser les éléments visuels, et à guider les yeux de l’utilisateur à travers le site. En réduisant le bruit visuel, le minimalisme et l’espace blanc créent une expérience utilisateur plus claire et plus concentrée, permettant aux éléments essentiels de se démarquer et améliorant la lisibilité.
Animations et Micro-Interactions
Alors que le minimalisme vise à simplifier, les animations et les micro-interactions ajoutent une couche de sophistication et de dynamisme aux sites web. Ces éléments visuels animés ne sont pas seulement esthétiques; ils jouent un rôle crucial dans l’amélioration de l’expérience utilisateur. Les animations peuvent guider les utilisateurs, indiquant où cliquer, focalisant l’attention sur des éléments importants ou signalant des transitions entre les états du site. Les micro-interactions, petites animations déclenchées par les actions des utilisateurs, renforcent l’engagement en fournissant un feedback immédiat et en rendant l’expérience utilisateur plus intuitive et interactive. Quand elles sont bien exécutées, ces animations transforment un site statique en une expérience immersive et interactive.
Accessibilité et Design Inclusif
L’accessibilité et le design inclusif ne sont plus des considérations secondaires; ils sont devenus des composantes essentielles des tendances modernes du design web. Un design inclusif vise à créer des sites accessibles à tous, indépendamment des capacités physiques, sensorielles ou cognitives. Cela implique la mise en œuvre de pratiques de conception et de développement qui garantissent que les sites web sont navigables et compréhensibles pour les utilisateurs avec diverses capacités, y compris ceux qui utilisent des technologies d’assistance. En 2024, attendez-vous à voir des sites avec des contrastes de couleurs améliorés, une navigation au clavier intuitive, des transcriptions pour le contenu audio et vidéo, et des textes alternatifs pour les images. Ces initiatives ne se contentent pas de suivre les directives de conformité; elles ouvrent votre site à un public plus large, démontrant une marque socialement responsable et consciente.